A freelance creative specialising in web design and development. Passionate about internet technology and user experience. An advocate of clean, accessible design with a keen eye for detail.
I'm a Leeds-based multidisciplinary designer/developer with a background in helping startups deliver purposeful products. I have over 14 years experience designing and building engaging websites, digital apps people love to use and software that businesses rely on.
I design user interfaces, code HTML, CSS and JavaScript, develop using Ruby and PHP, know my way around servers and more...
BridgeBee
- User Interface Design
- HTML
- CSS
- JavaScript
- React
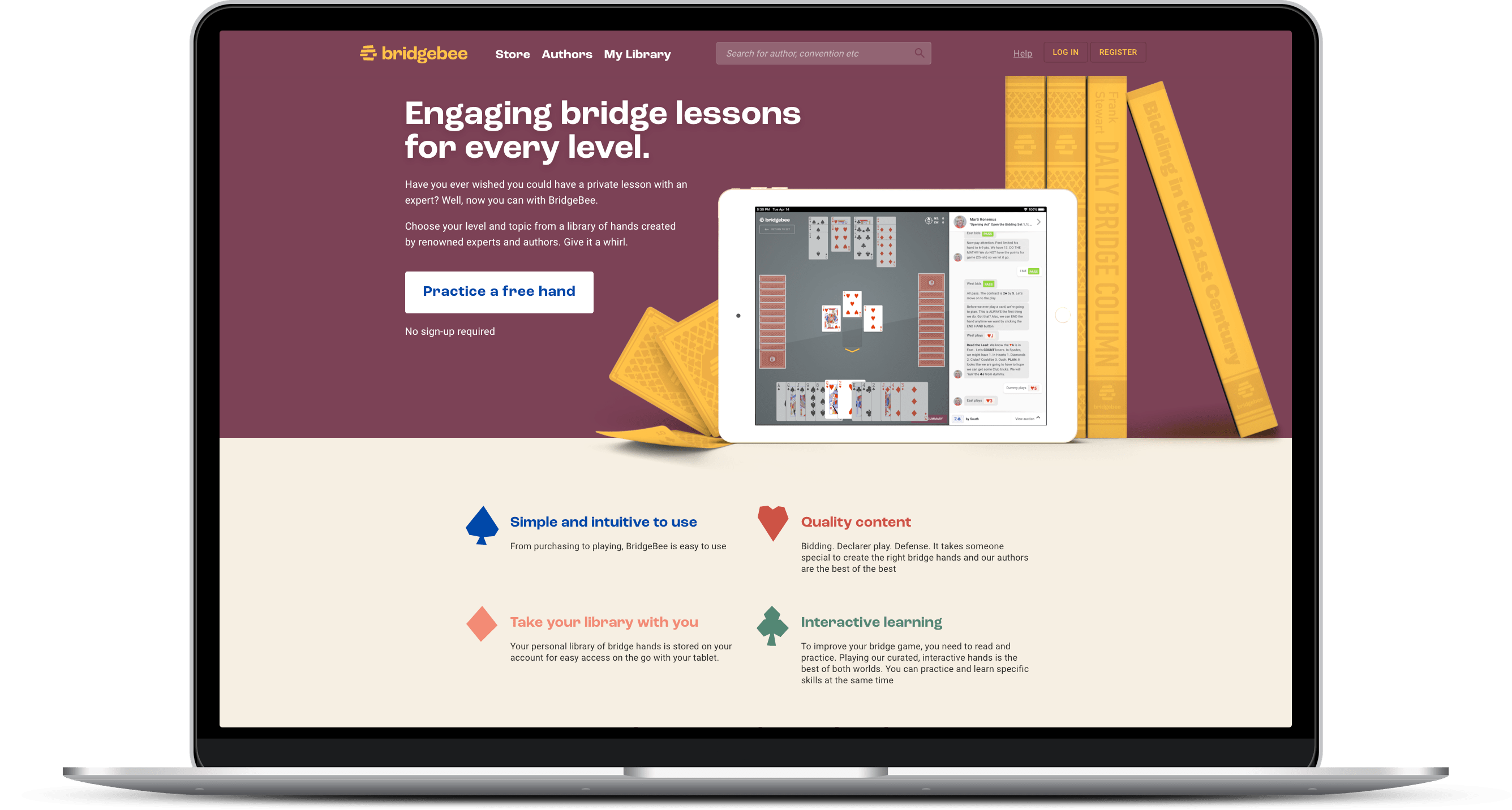
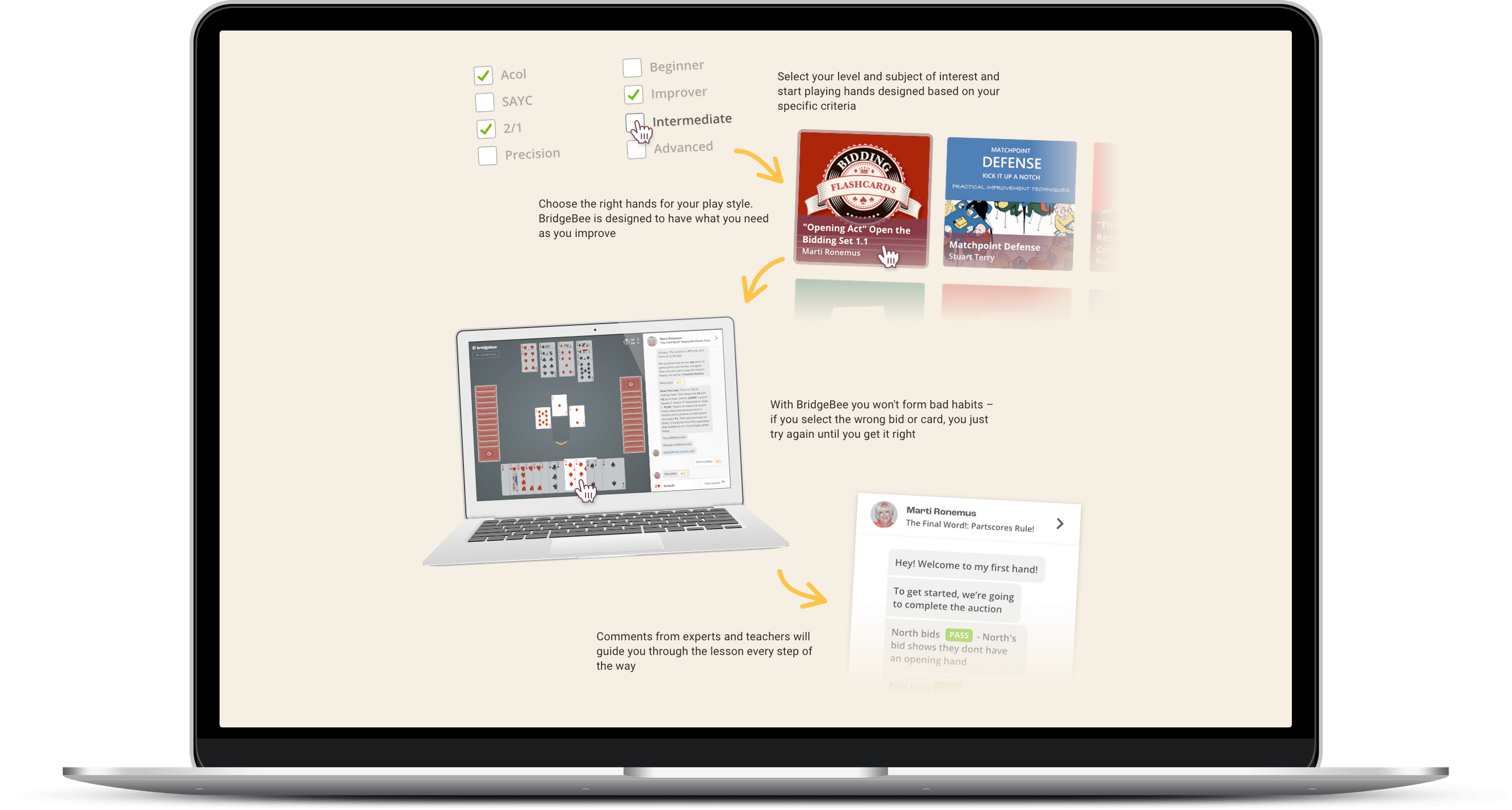
Improve your Bridge game by learning from the professionals
—
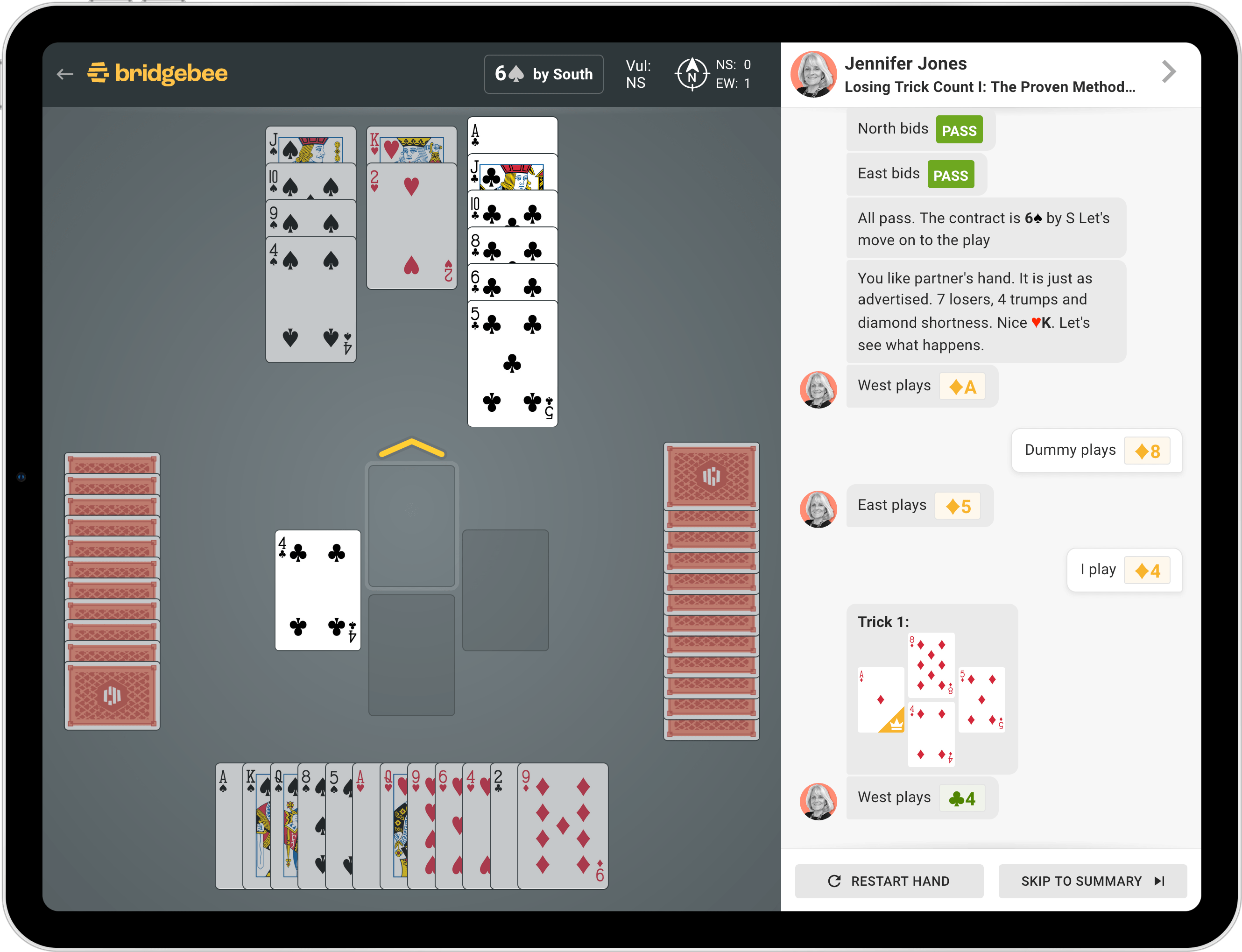
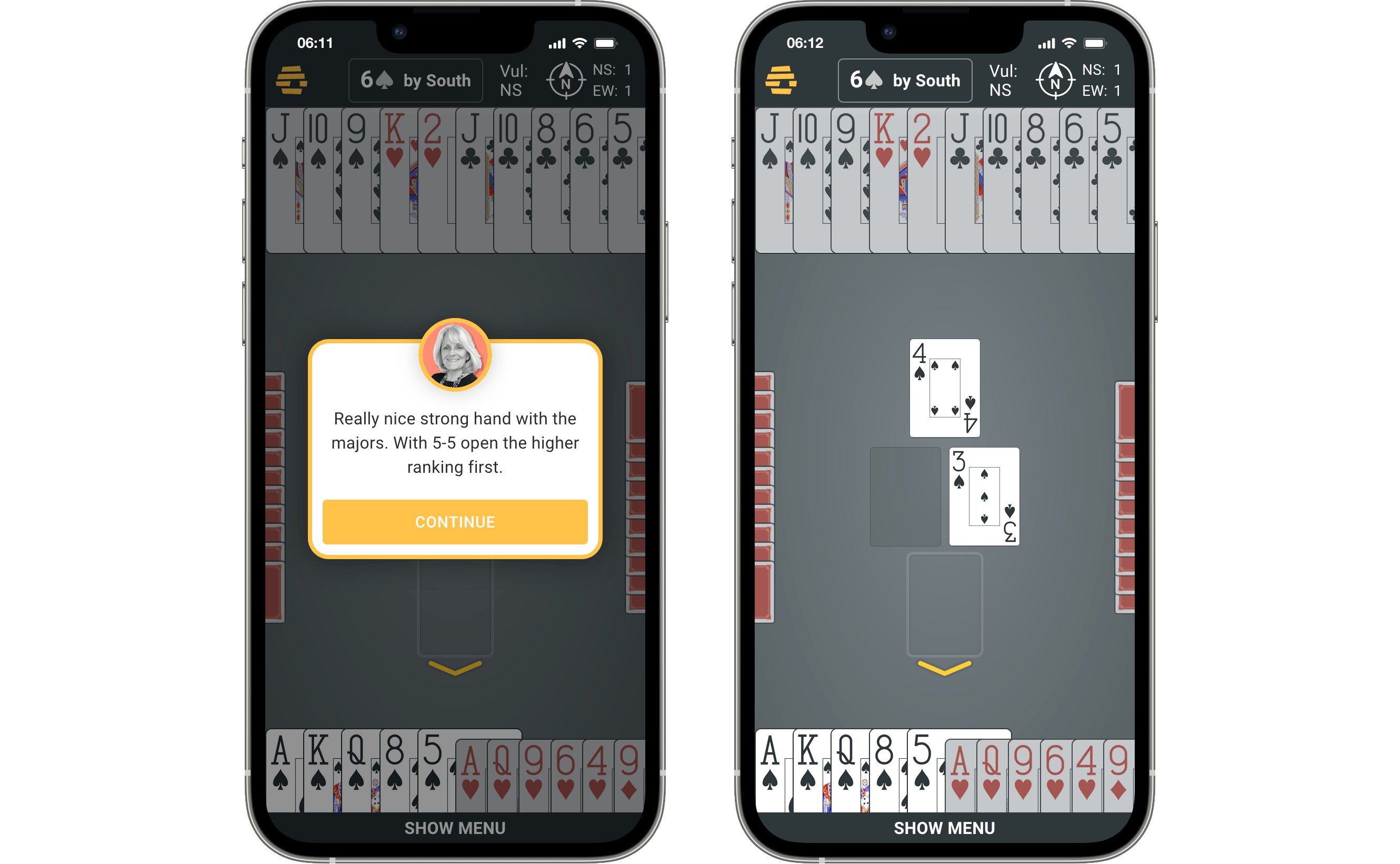
Bridgebee is online learning tool to help you improve your Bridge knowledge and game. Lessons are taught on the platform by Bridge professionals (read: Bridge royalty) and users follow along at their own pace on any device using the interactive Bridge game.
I designed the app and sales site and did all the front-end development, as well as implementing everything into React components. I also designed and developed the unique animation elements which mimic real-world card play. It's fully responsive: the game itself is playable on the smallest of modern smartphones.




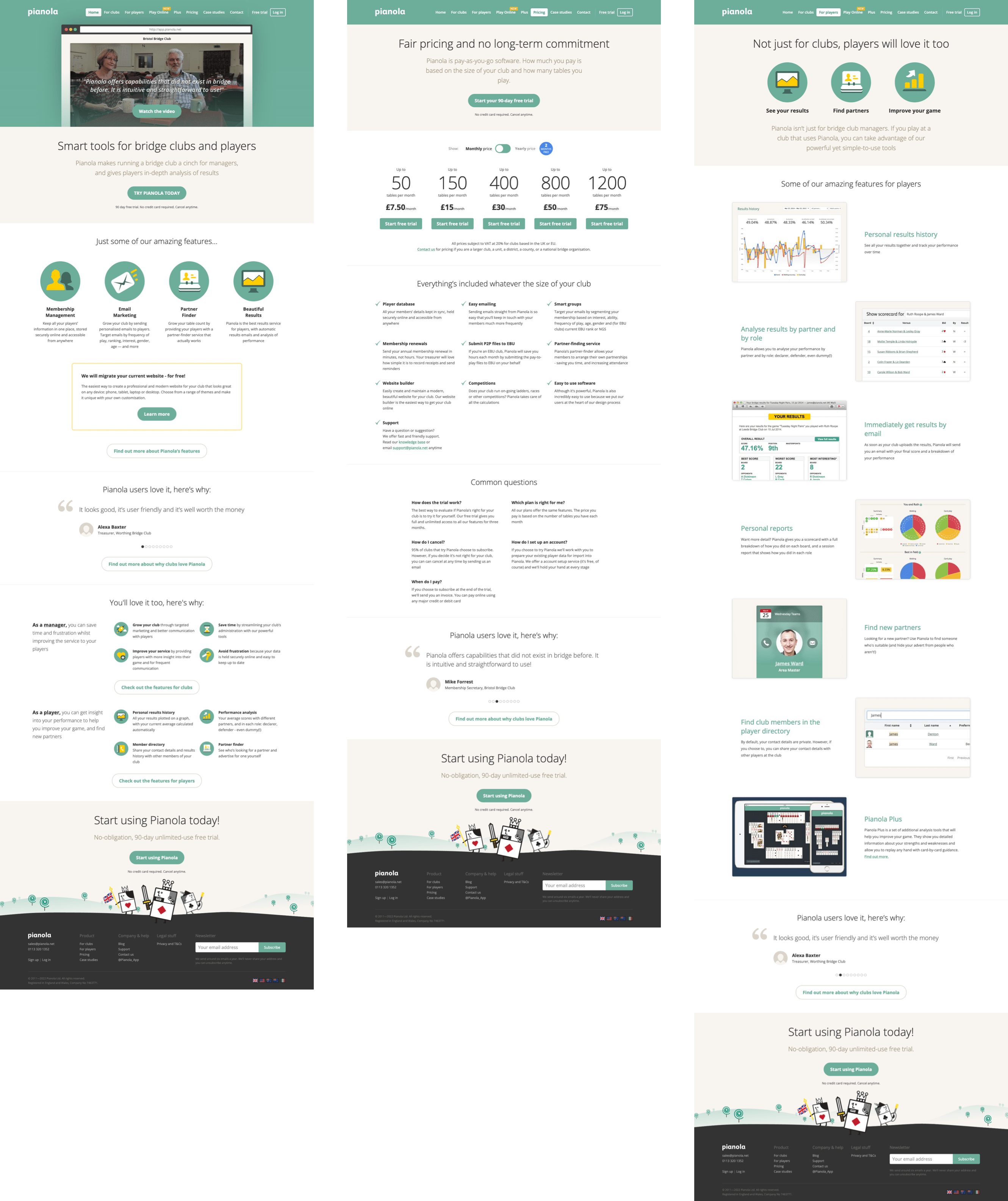
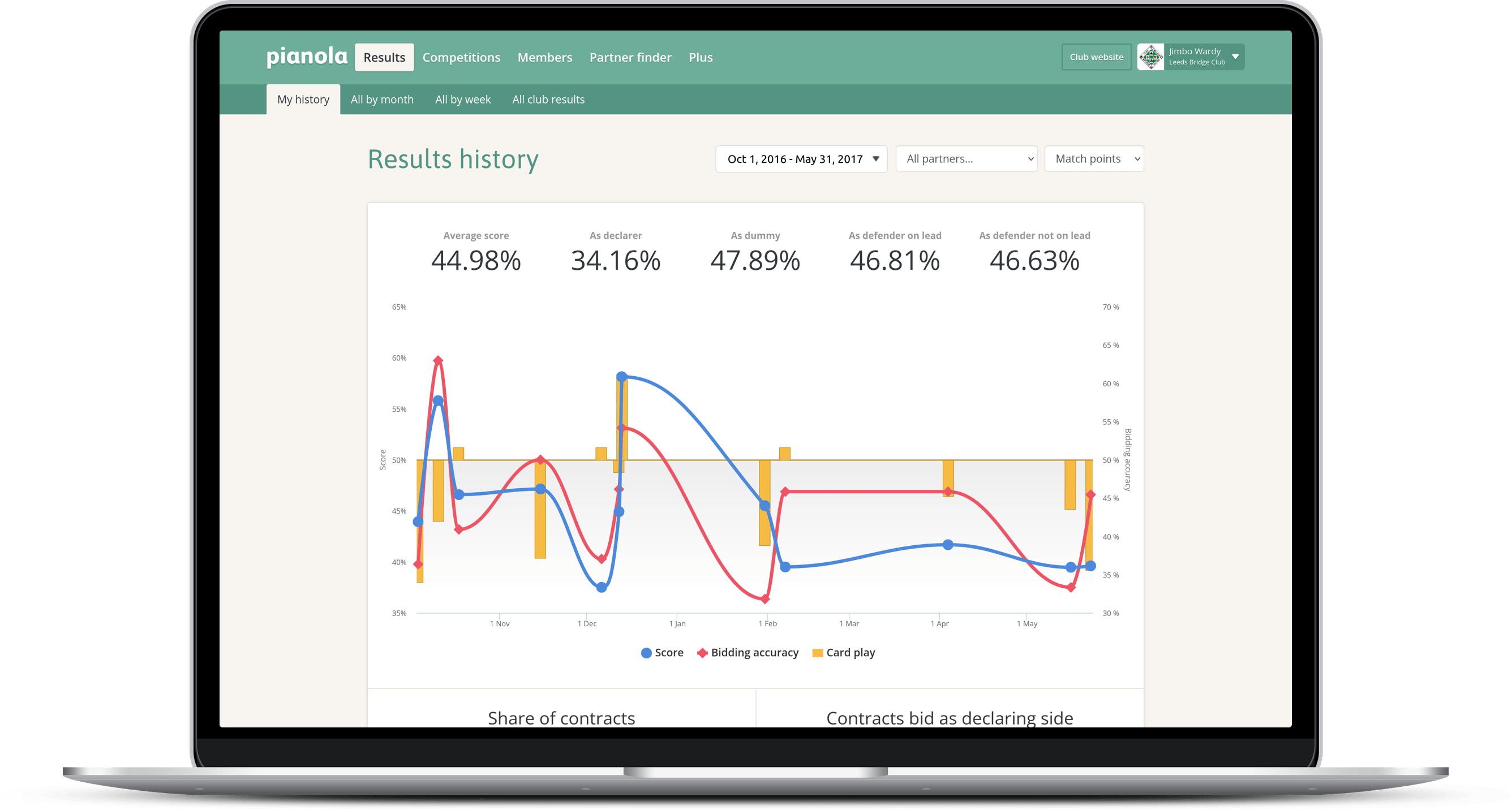
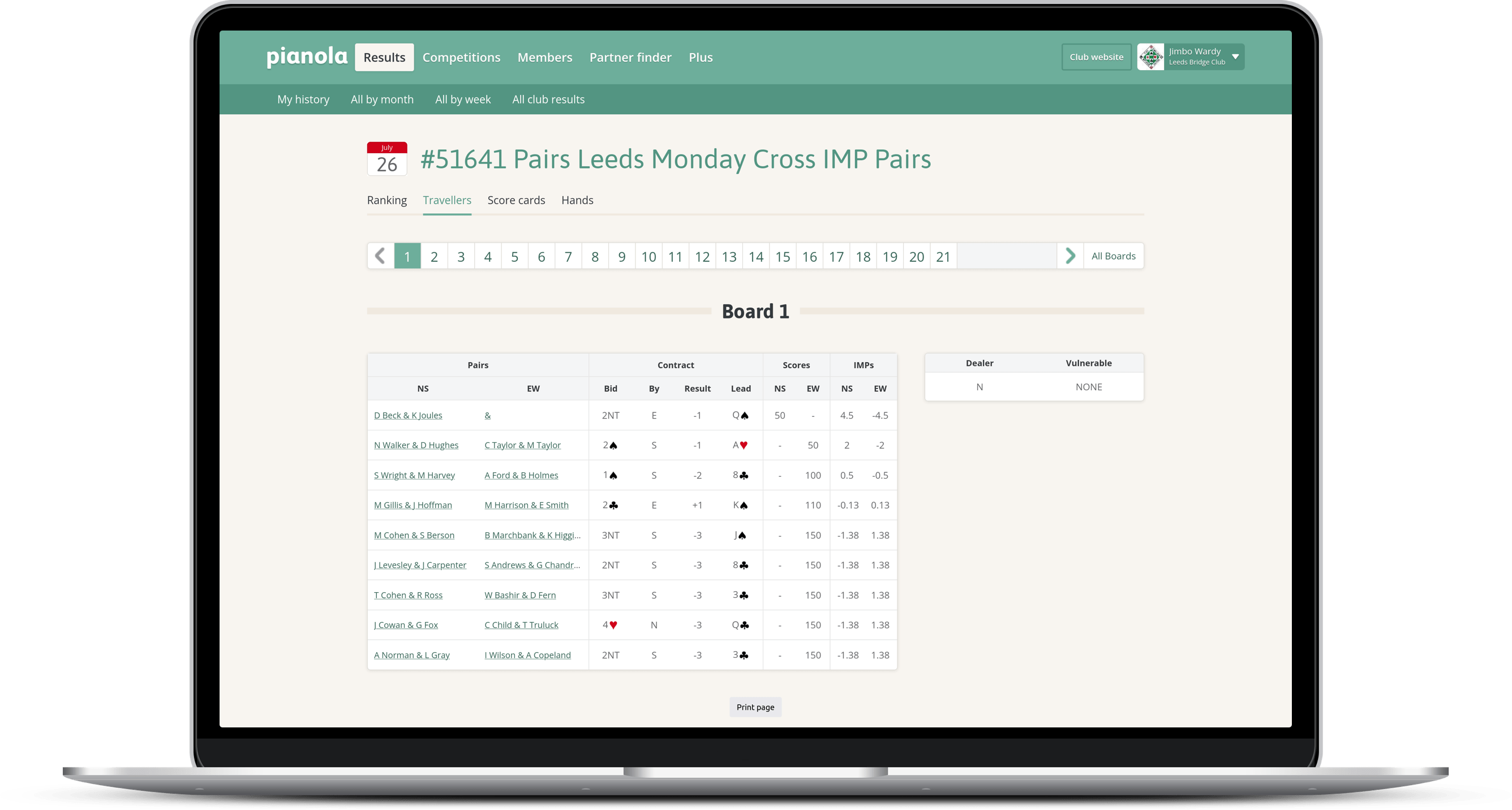
Pianola
- User Interface Design
- HTML
- CSS (LESS)
- JavaScript
- .NET
Taking Bridge into the 21st century using technology and data analysis to help players improve
—
For a decade until 2021, I was the sole designer and front-end developer at a startup building a suite of tools modernising the game of Bridge.
Pianola integrates into the Bridge club and analyses everyone's results, shows them how they're doing over time and suggests ways they could be playing which would improve their game. Users can also use Pianola to find new people to play with and practice online.
I designed every page, coded the templates and integrated them into the .NET application as well as implemented all the user interactions and charts. I worked very closely with the developers and had a lot of input in sculpting the direction of the product.



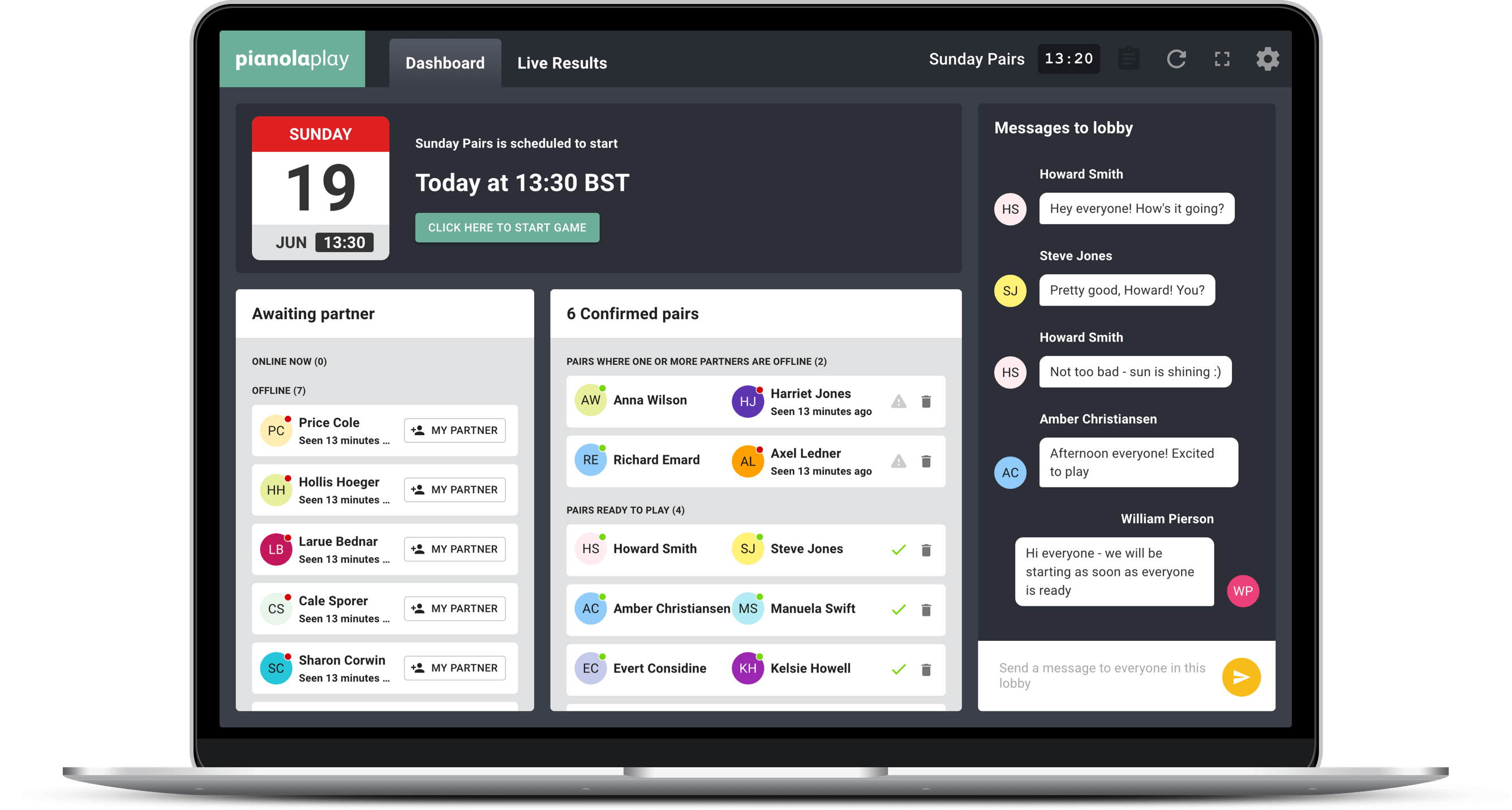
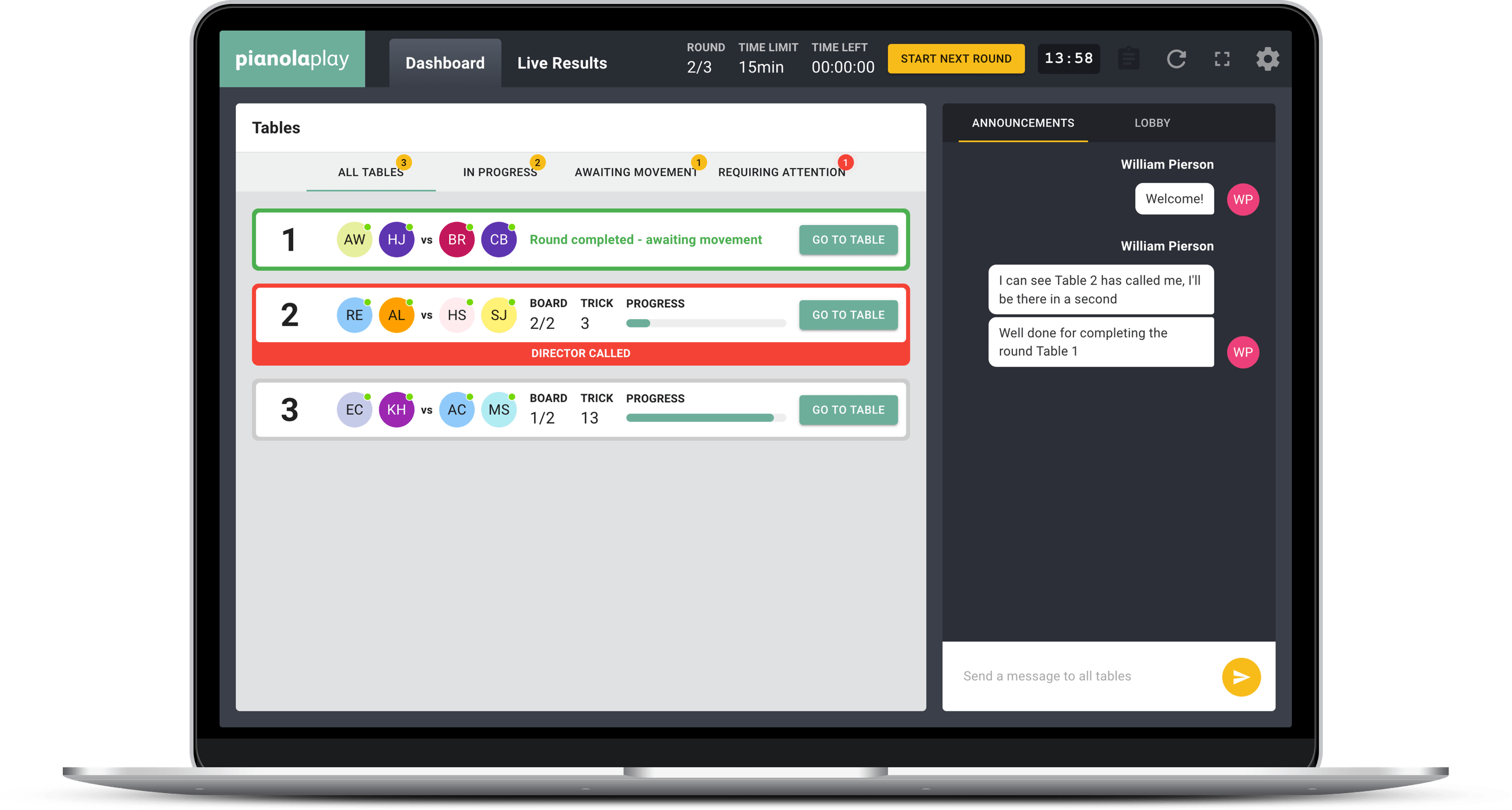
Pianola Play
- User Interface Design
- HTML
- CSS (SASS)
- JavaScript
- React
Bringing the social game of Bridge to people's homes during lockdown and beyond
—
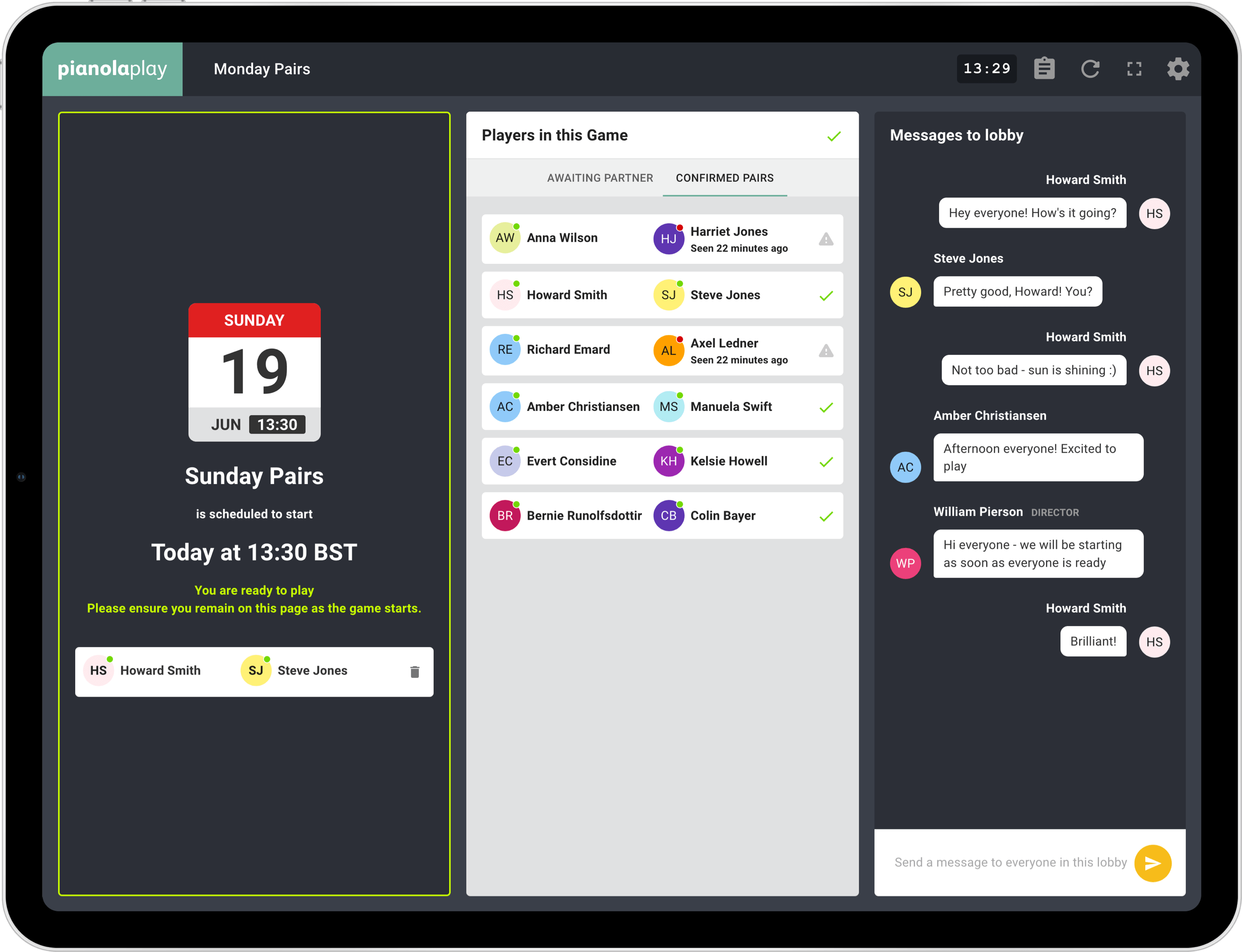
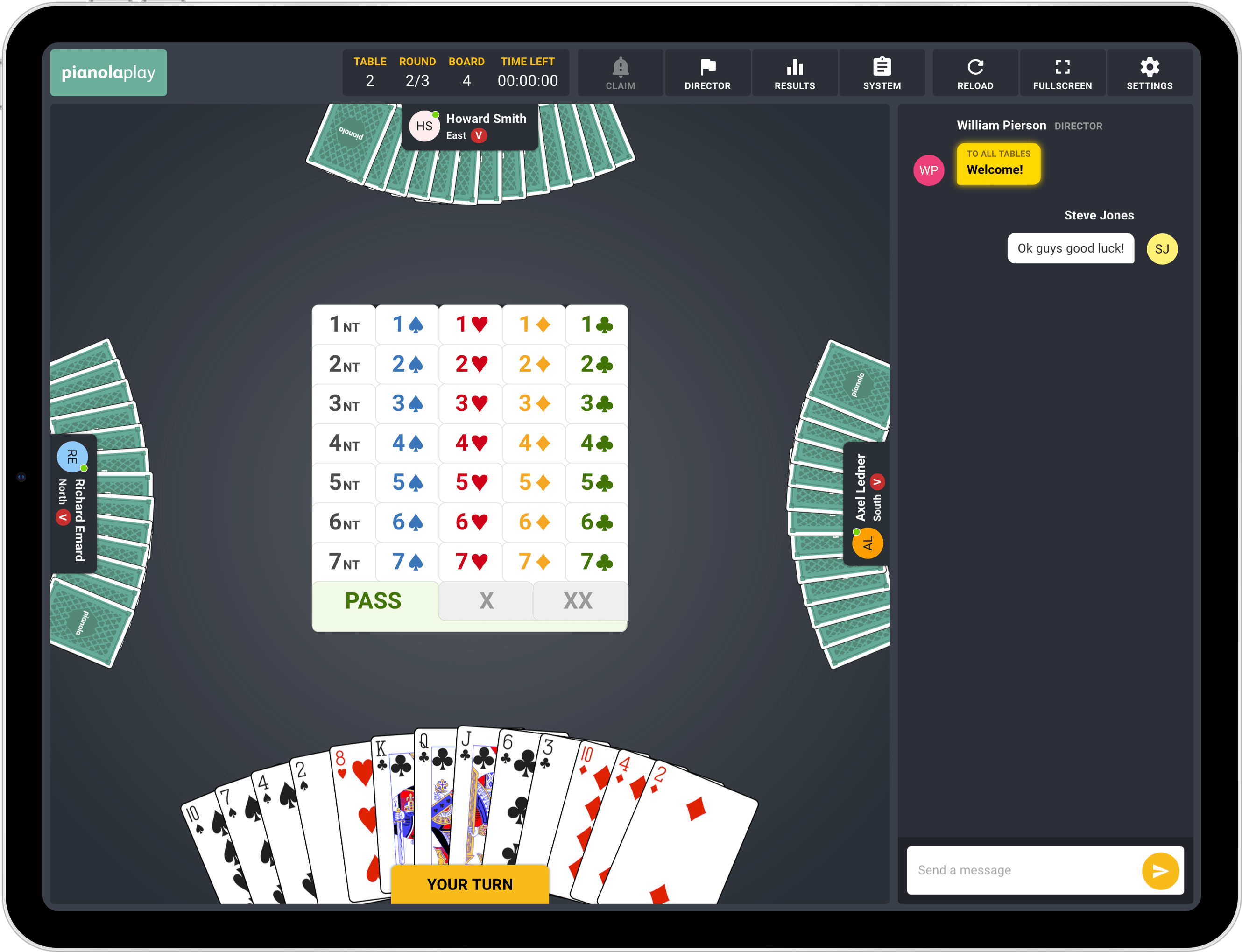
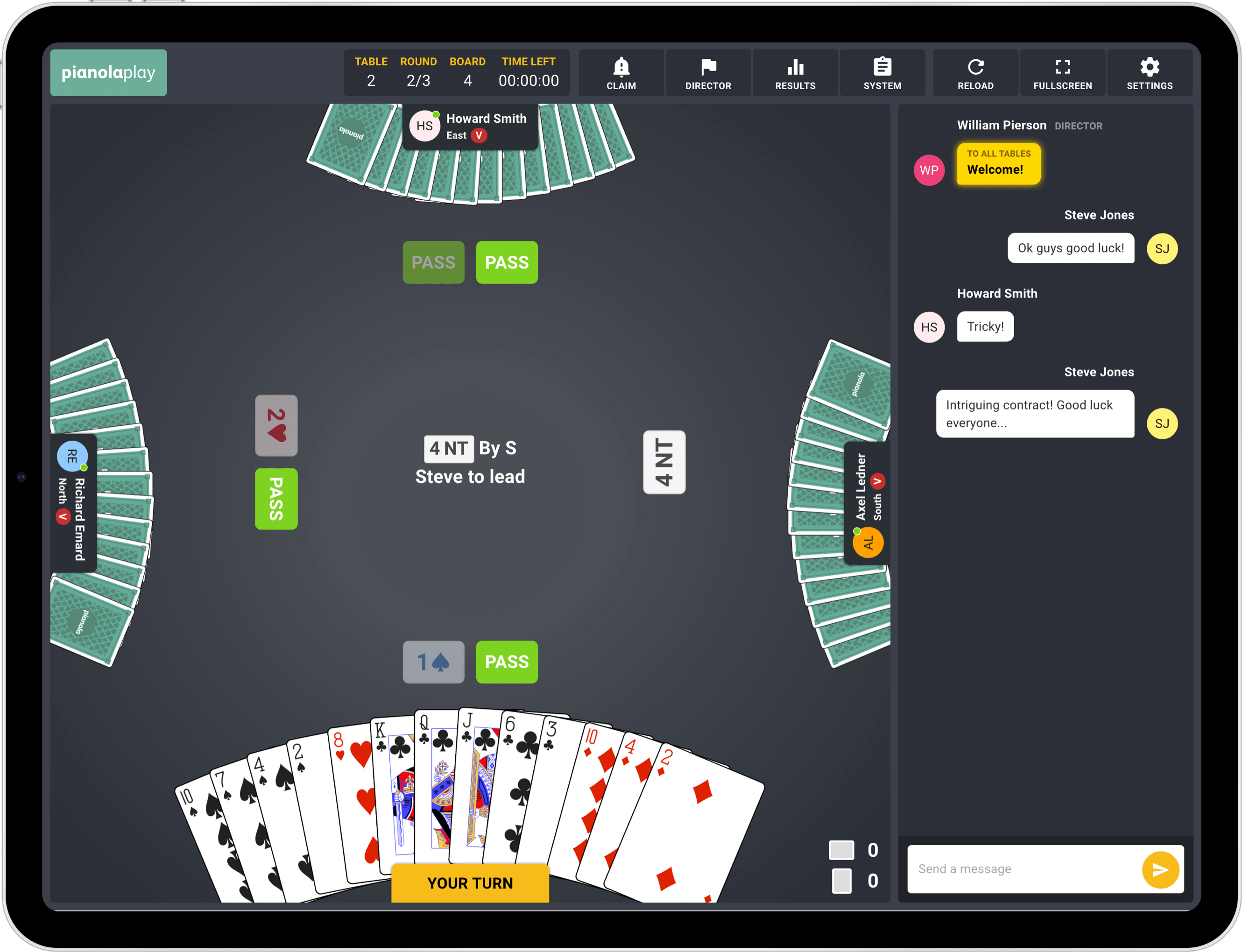
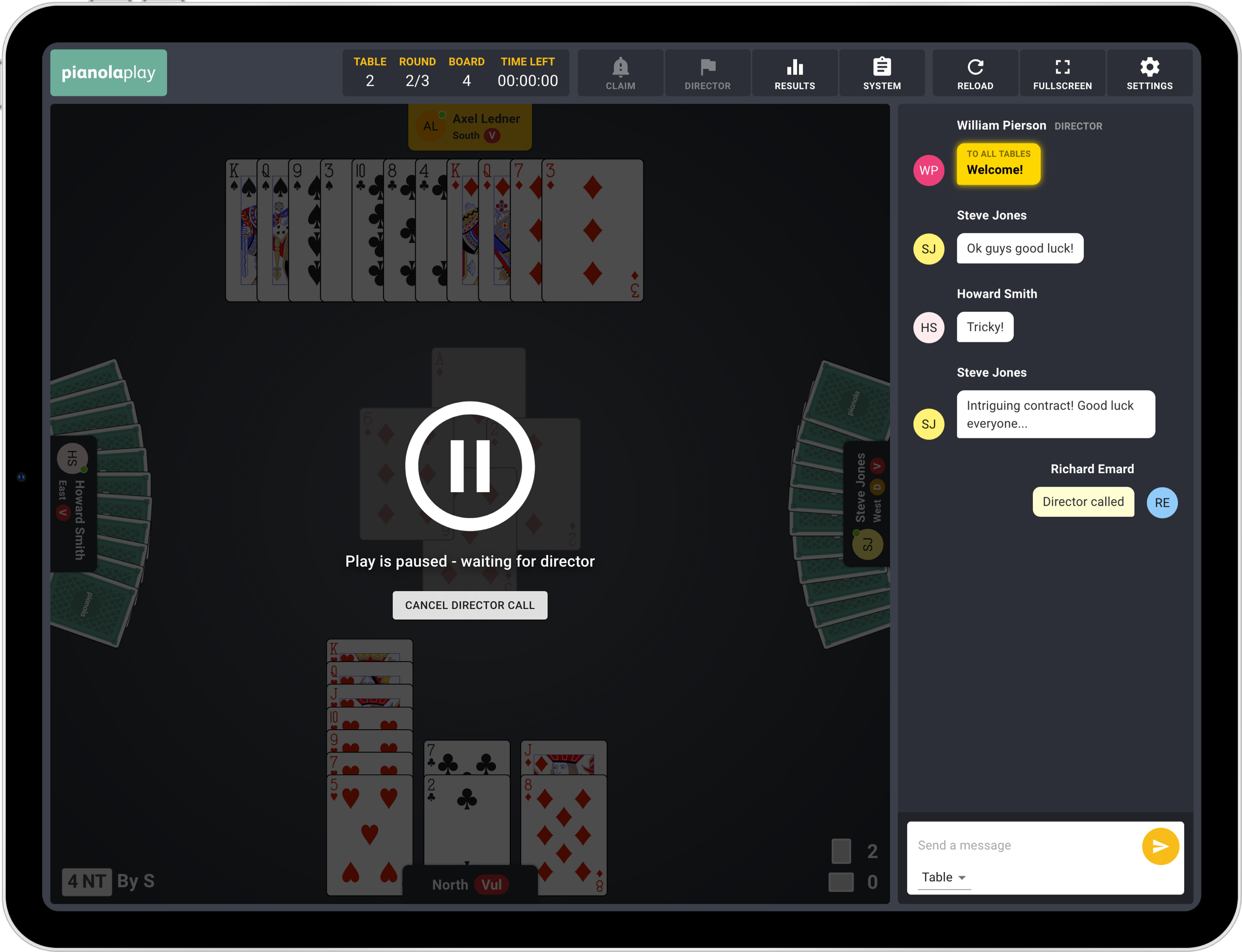
Bridge is a social game, played together with others in a club setting. During the pandemic, we quickly realised Bridge clubs were going to shut and people weren't going to be able to play, so we built Pianola Play - which was the complete experience of Bridge, online.
Users can log in, socialise via instant chat and interactively play Bridge together in a tournament setting - all online and from the comfort and safety of their homes, using any device.
The design and front-end development was done by me. I also implemented all the UI elements into React components. I also developed the interactions, including how the cards were played.







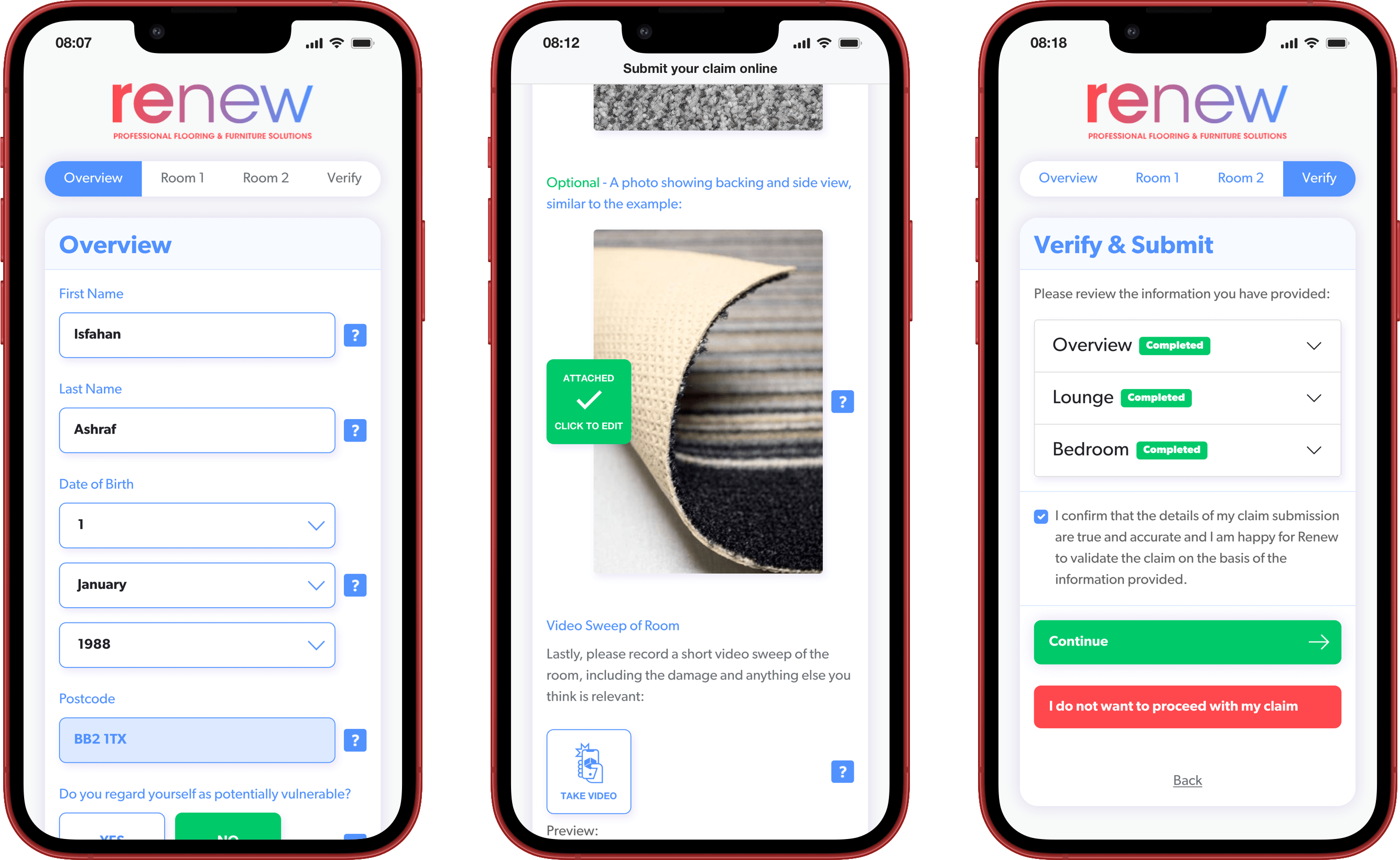
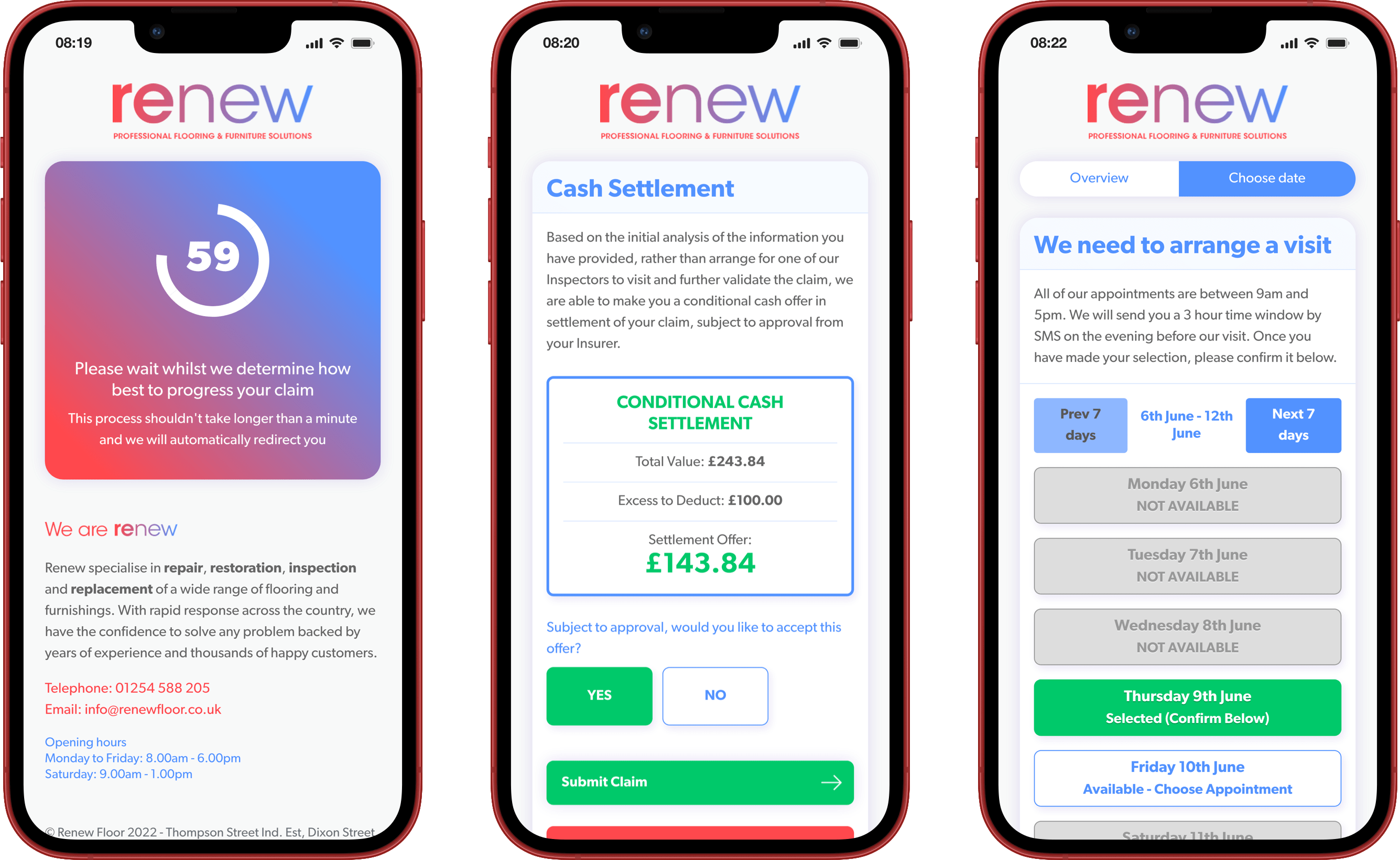
Renew
- HTML
- CSS (SASS)
- JavaScript
- Ruby on Rails
- Sysadmin
Simplifying insurance claims submissions using an interactive form
—
Renew needed an accessible and user-friendly way for their insurance customers to submit claims. I built a fully responsive Ruby on Rails app which allowed users to fill in all the relevant details, provide photo and video evidence, accept or reject settlement offers and even book inspection visits.
The front-end form is very simple and intuitive - guiding the user through the various stages of the process. There is a lot of behind the scenes data processing and integrations working directly with Renew's internal systems. There is also built in auditing which keeps precise track of any changes the user makes to any previously completed sections.


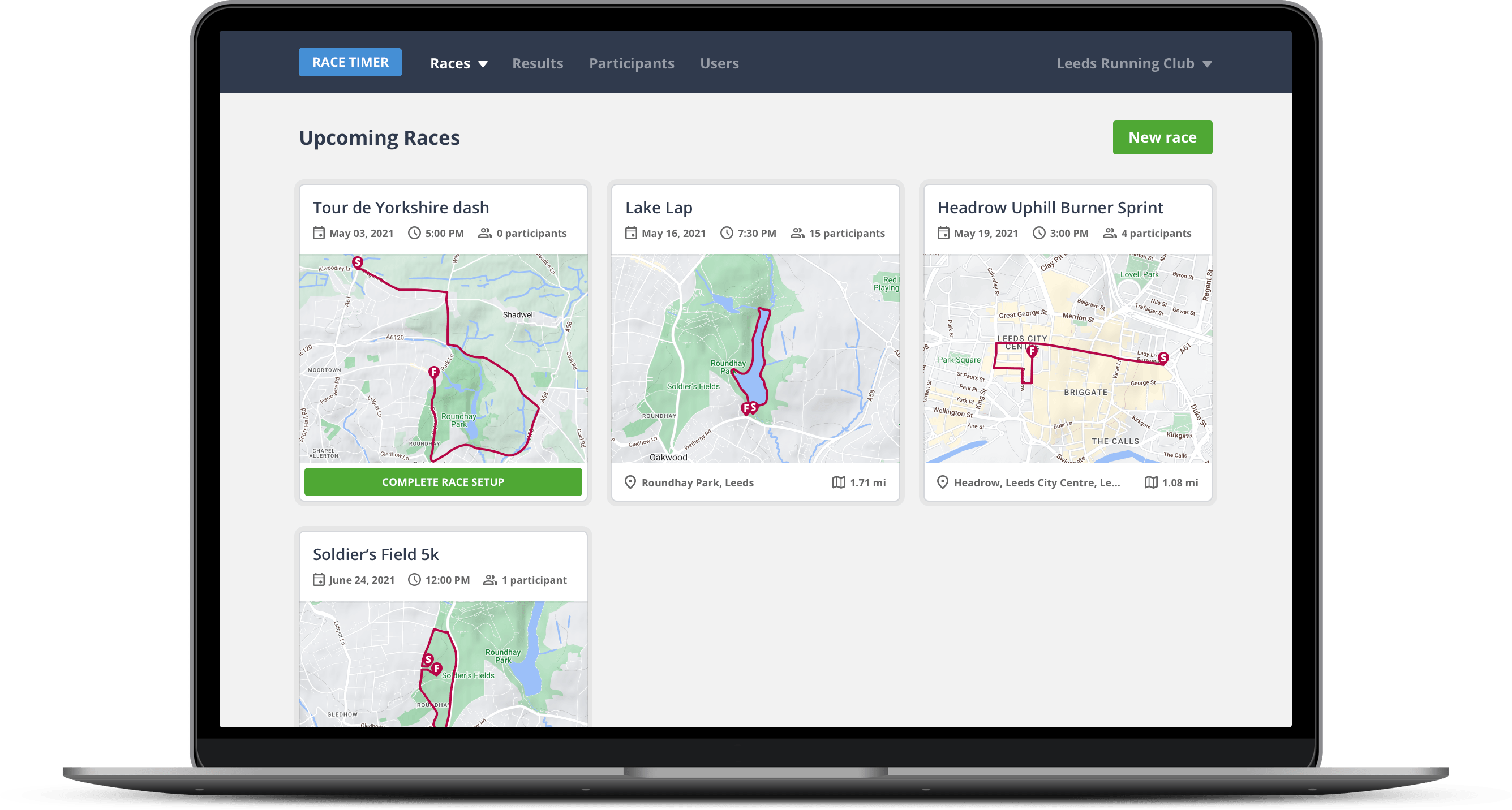
Race Timer
- User Interface Design
- HTML
- CSS (SASS)
- JavaScript
- Ruby on Rails
- Sysadmin
The complete solution for timing races
—
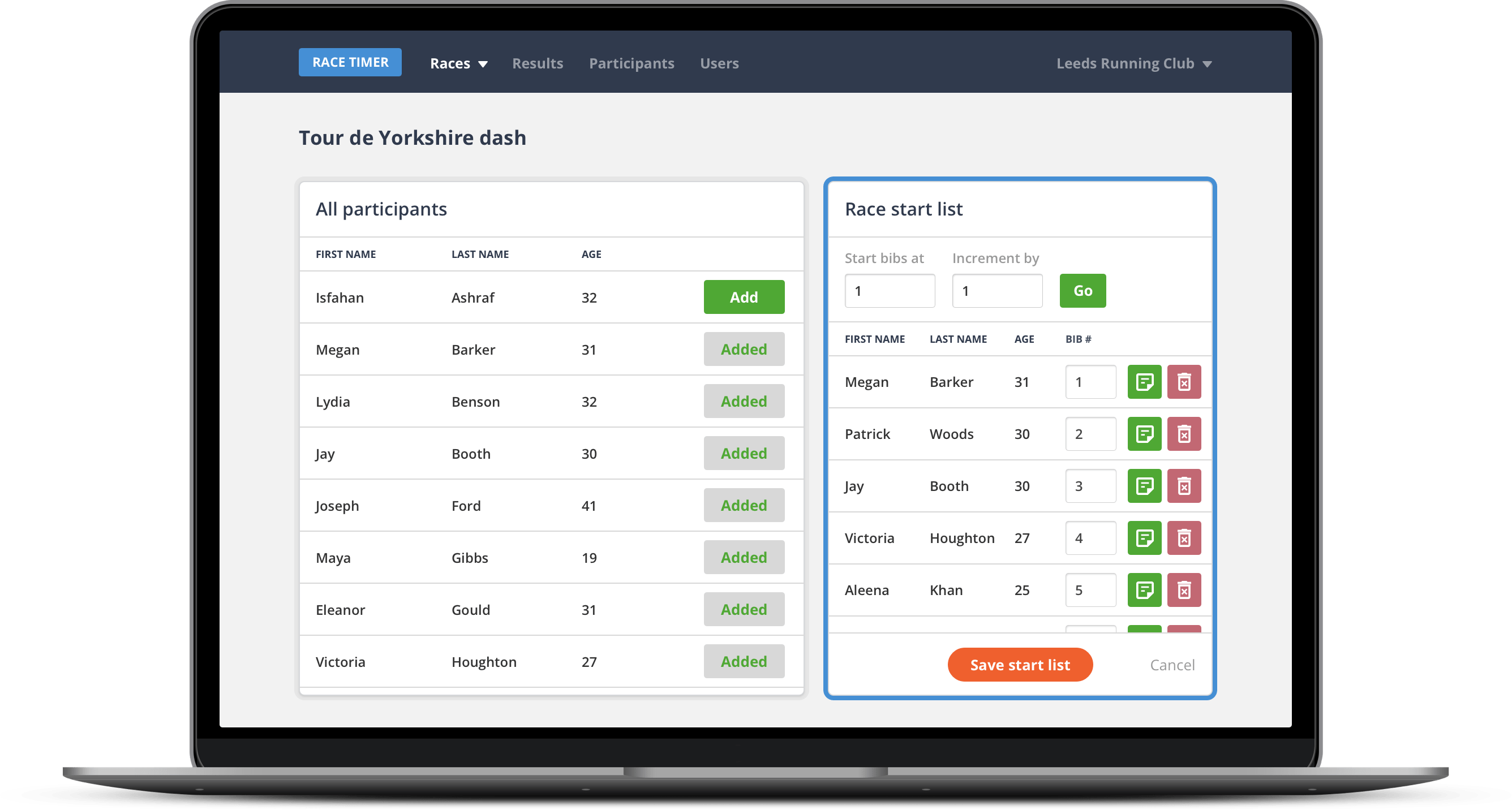
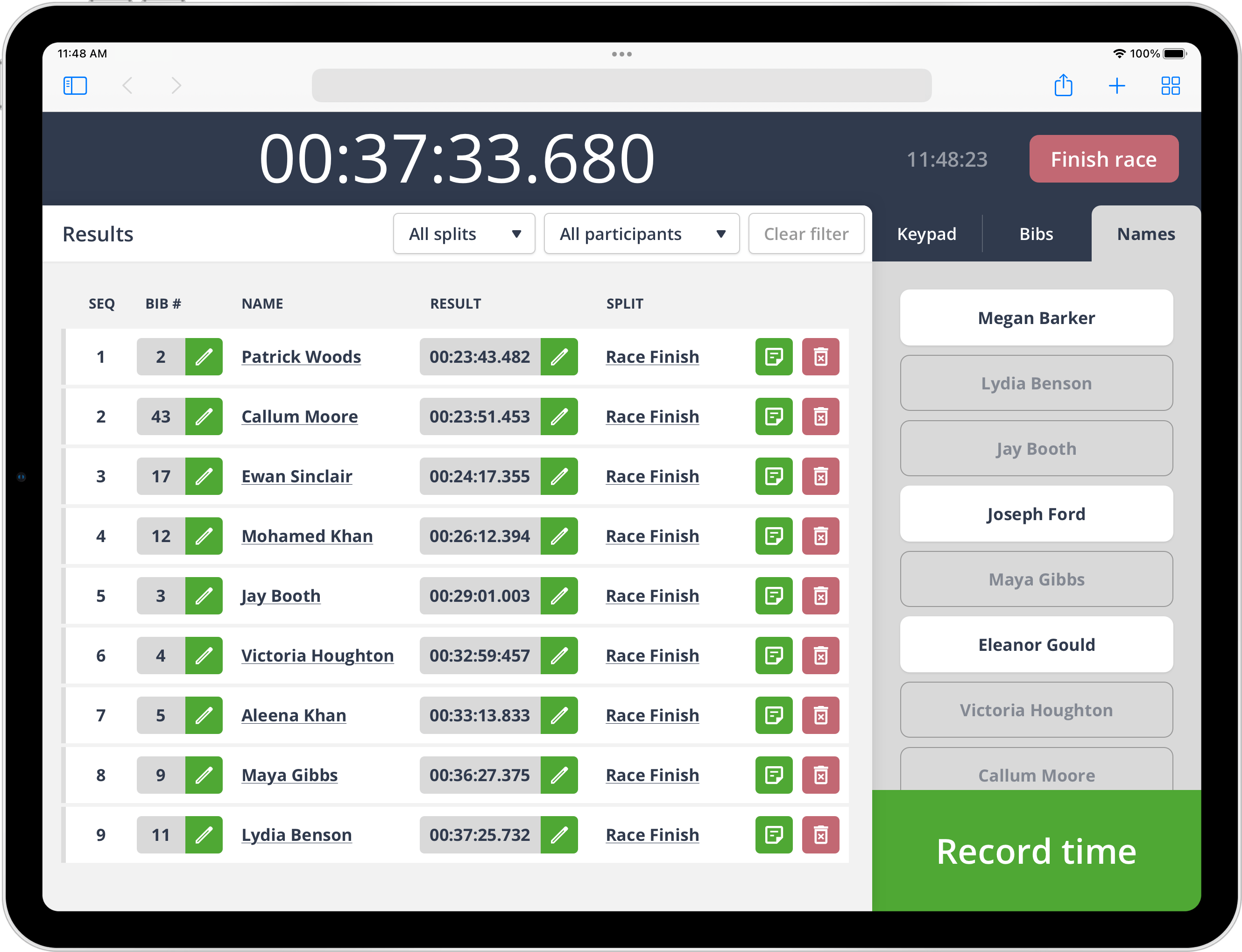
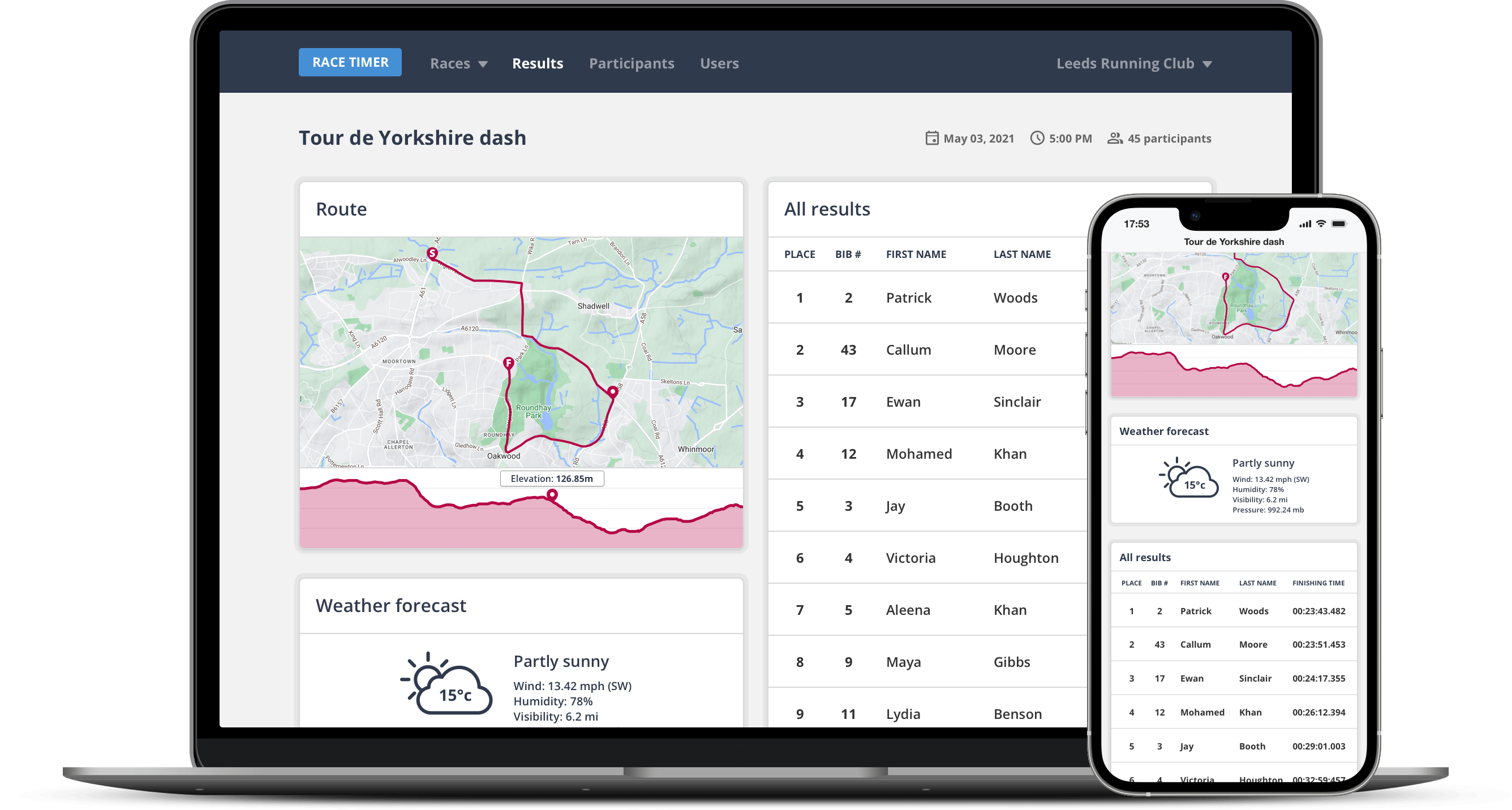
Race Timer allows users to manage race events. Users create the event, invite participants and can even draw the race route on a map (which then calculates the distance, elevation and even grabs the weather forecast).
They can then time the race on any device, which then updates the race page with live results. It works with races with any number of sections or splits, such as marathons and triathlons.




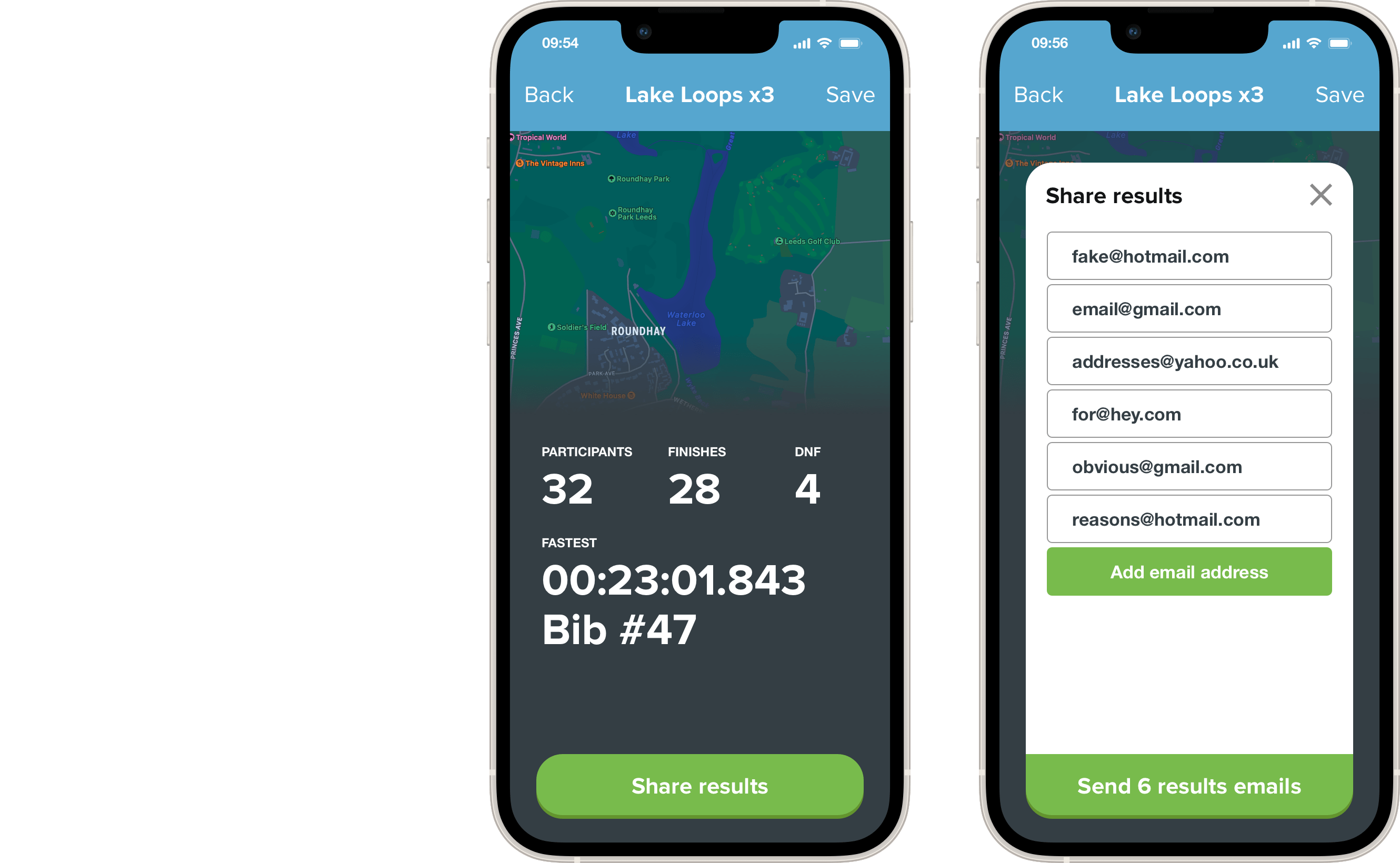
Race Timer iOS App
- User Interface Design
- JavaScript
- HTML
- CSS
Timing races made easy
—
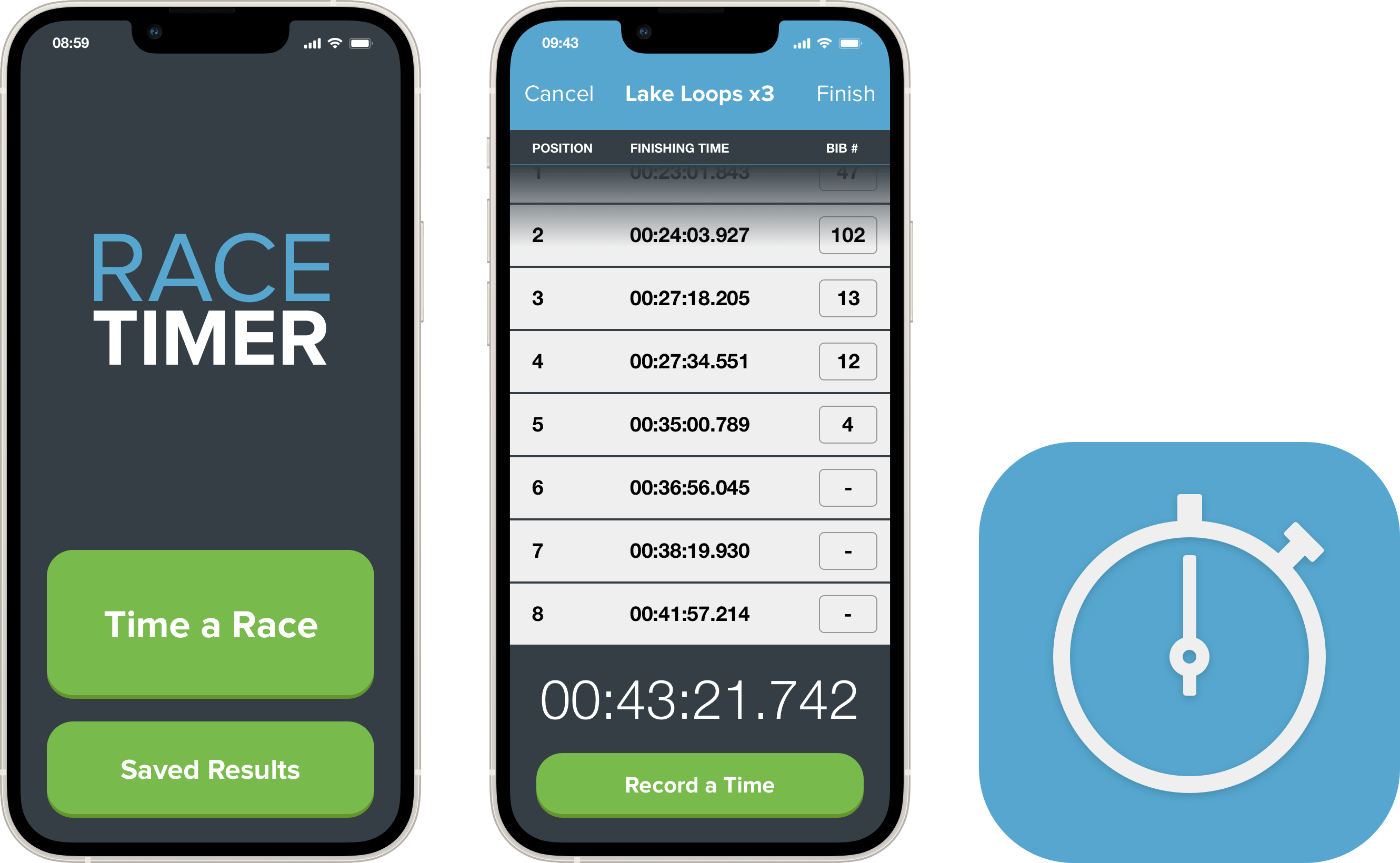
A very basic iOS app which allows the user to time races with multiple participants. It uses geolocation to pinpoint the race and displays it on a map. The results are stored in the device and can be emailed to participants.
It was built using Appcelerator's Titanium. Written in Javascript and then compiled to run as a native application. Though it was only ever supposed to be a proof of concept, it saw some success having a few thousand downloads and generally positive reviews in the App Store.


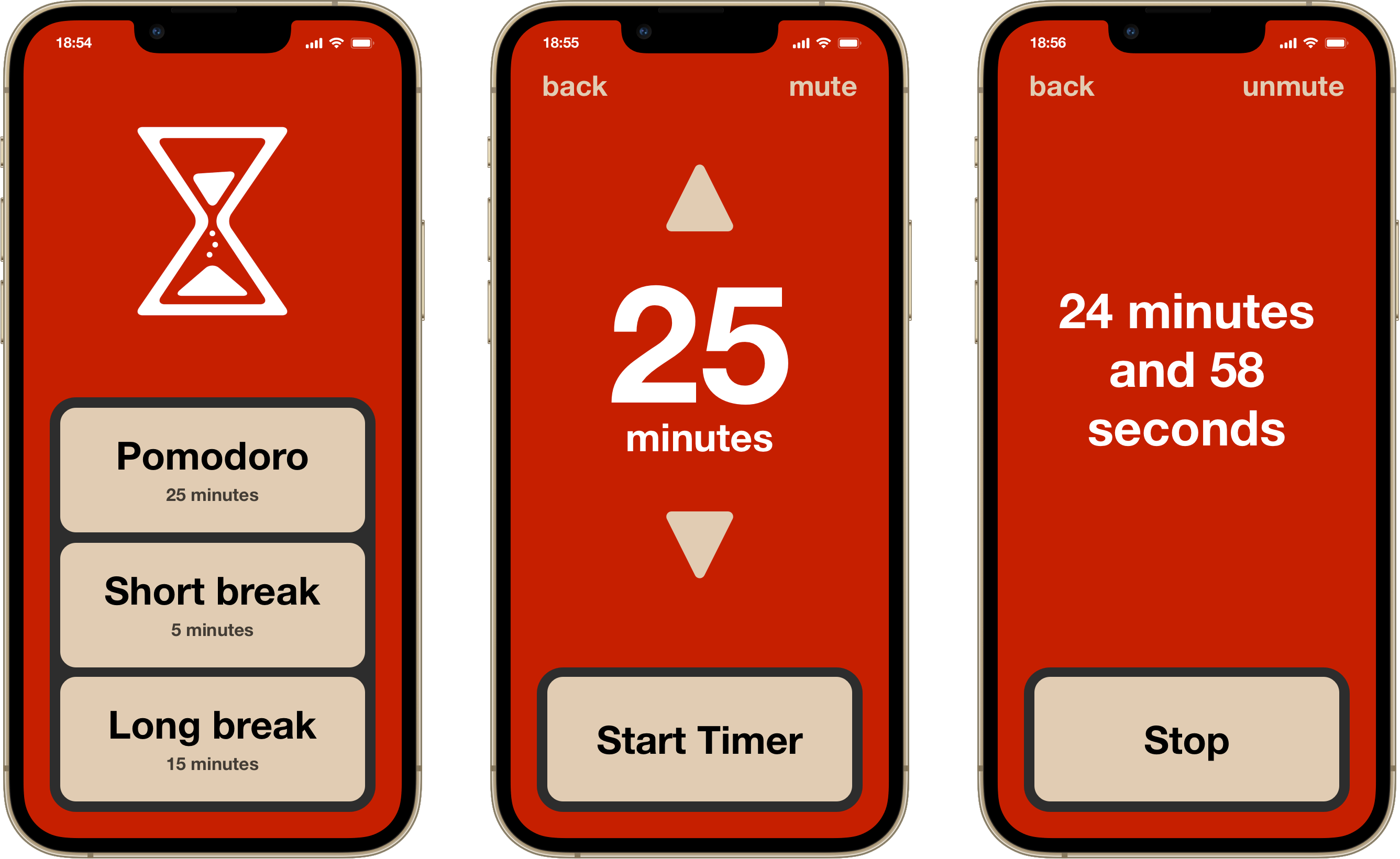
Pomodoro iOS App
- User Interface Design
- JavaScript
- HTML
- CSS
—
Another little foray into iOS app development using Titanium. Was a lot of fun developing and the reviews suggested people found it to be very useful - it was downloaded more than 20,000 times in the short time it was on the App Store.

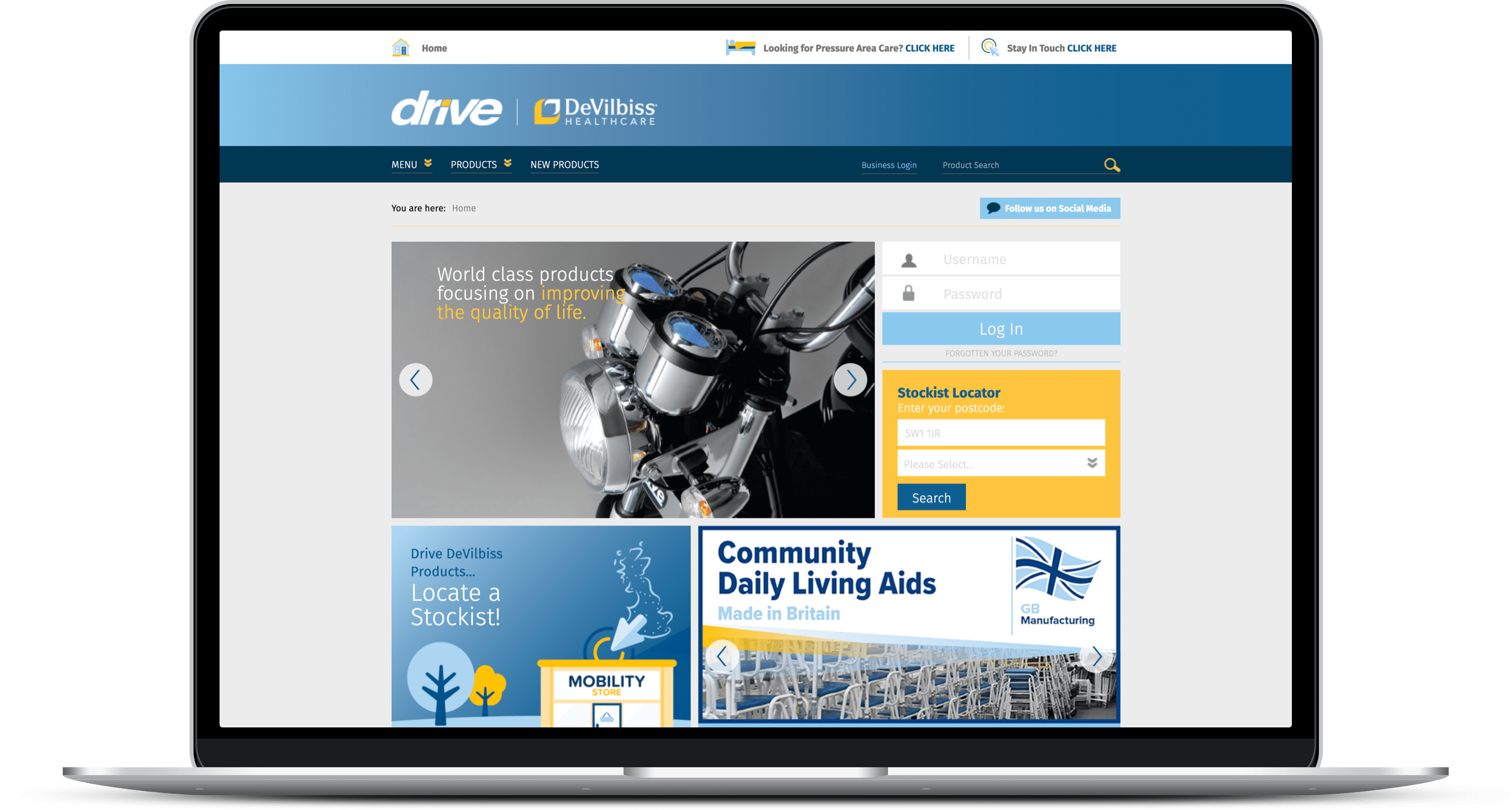
Drive DeVilbiss
- HTML
- CSS (SASS)
- JavaScript
- Ruby on Rails
- Sysadmin
—
Drive is one of the largest manufacturers and distributors of mobility and medical products.
I built and maintain a completely bespoke Ruby on Rails e-commerce site with integration into the client's internal systems and SagePay. The platform has real-time product, stock levels and order syncing.

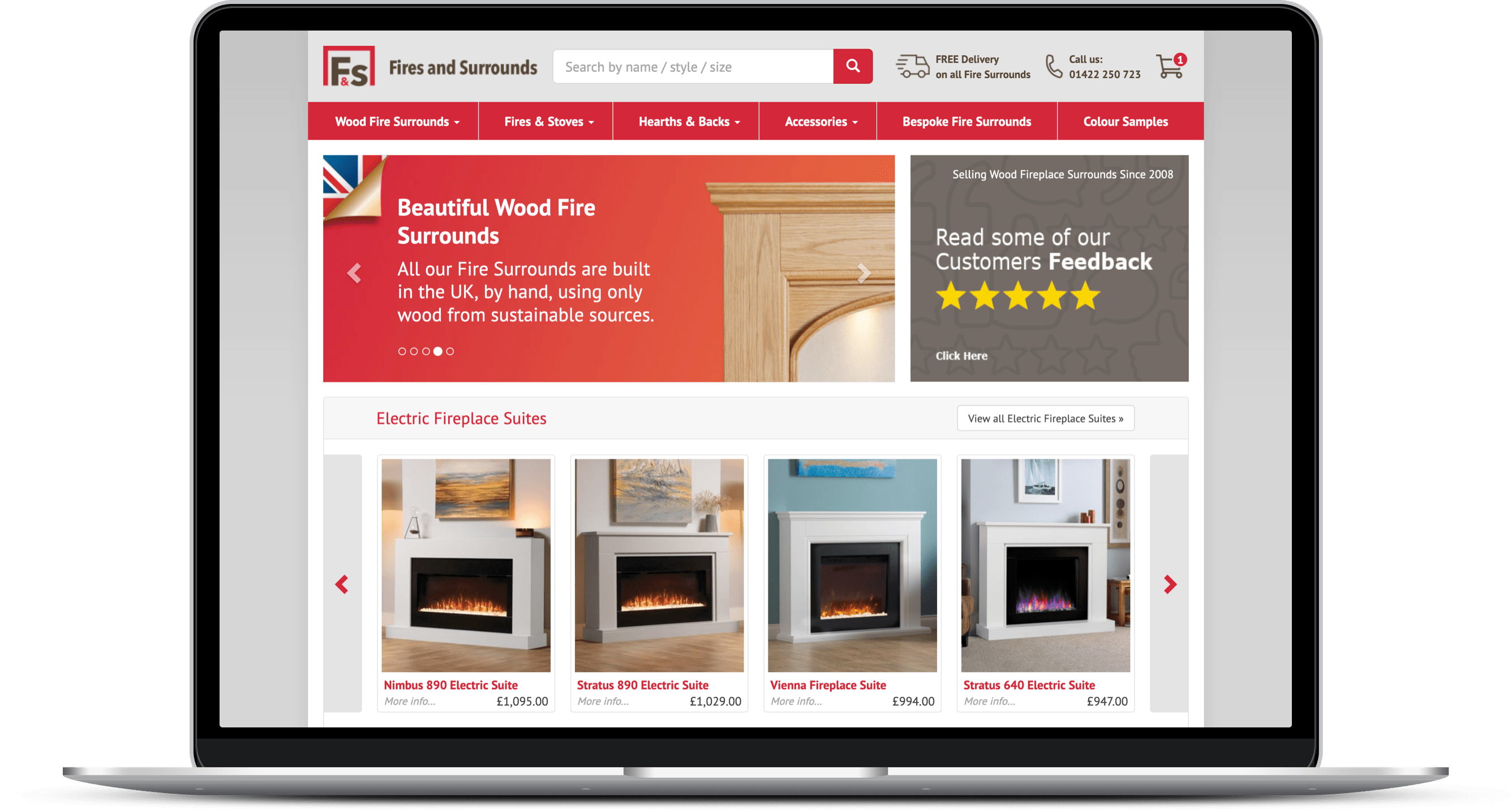
Fires and Surrounds
- User Interface Design
- HTML
- CSS (SASS)
- JavaScript
- Ruby on Rails
- Sysadmin
—
Ruby on Rails e-commerce site running on Spree Commerce. Custom functionality including Stripe integration, MOTO payments, "pay later" invoice payments and advanced reports.

More than just a contractor — I work closely with clients as a creative partner invested in their success. Whether you need help with design, development, or launching an amazing product, get in touch and let's build something great!